Was ist eigentlich „Responsive Webdesign“?
Im übertragenen Sinne bedeutet Responsive Webdesign „reagierendes“ Webdesign. Das bedeutet, dass sich der gesamte Aufbau einer Website, einschließlich ihrer Inhalts- und Navigationselemente sowie dem strukturellen Aufbau, an die Bildschirmauflösung des Endgeräts anpasst.
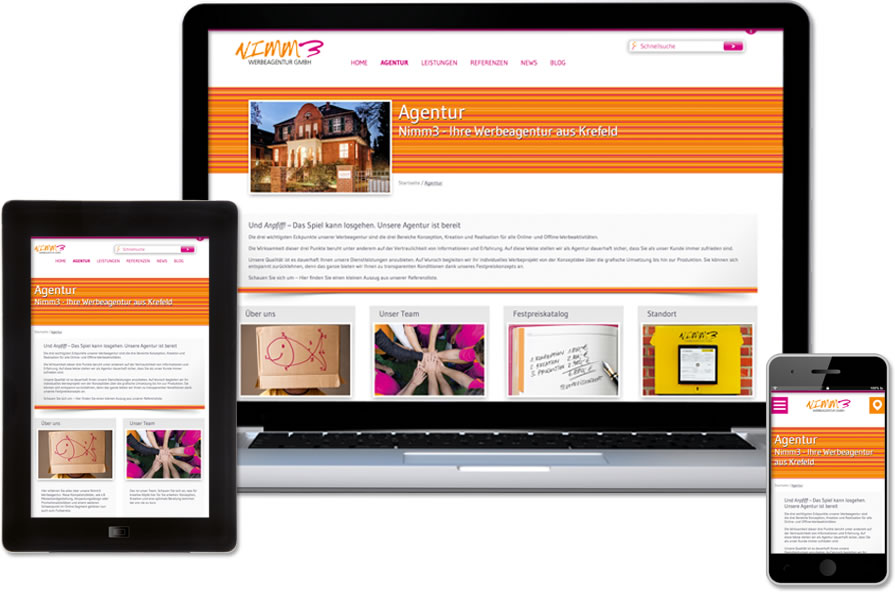
Das Layout der Website wird so gestaltet, dass es flexibel auf Computerdesktop, Tablet und Smartphone dargestellt werden kann. Die technischen Voraussetzungen bilden HTML5 und CSS3 Media-Queries.
Groß, kleiner, am allerkleinsten …
Wurden noch bis vor kurzem die Bildschirmauflösung einer Website von maximal 1000px Breite auf dem Computer- Desktop optimiert, muss heutzutage auf eine Vielzahl verschiedener Endgeräte Rücksicht genommen werden.
Darunter fallen unter anderem Tablets wie das iPad oder Smartphones wie das iPhone. Die “Standardgrößen” dieser Geräte sind: